Copy elements
An overview of commonly used copy elements that make up our web pages: page heading, sub-headings, body copy, bullet-points and hyperlinks.

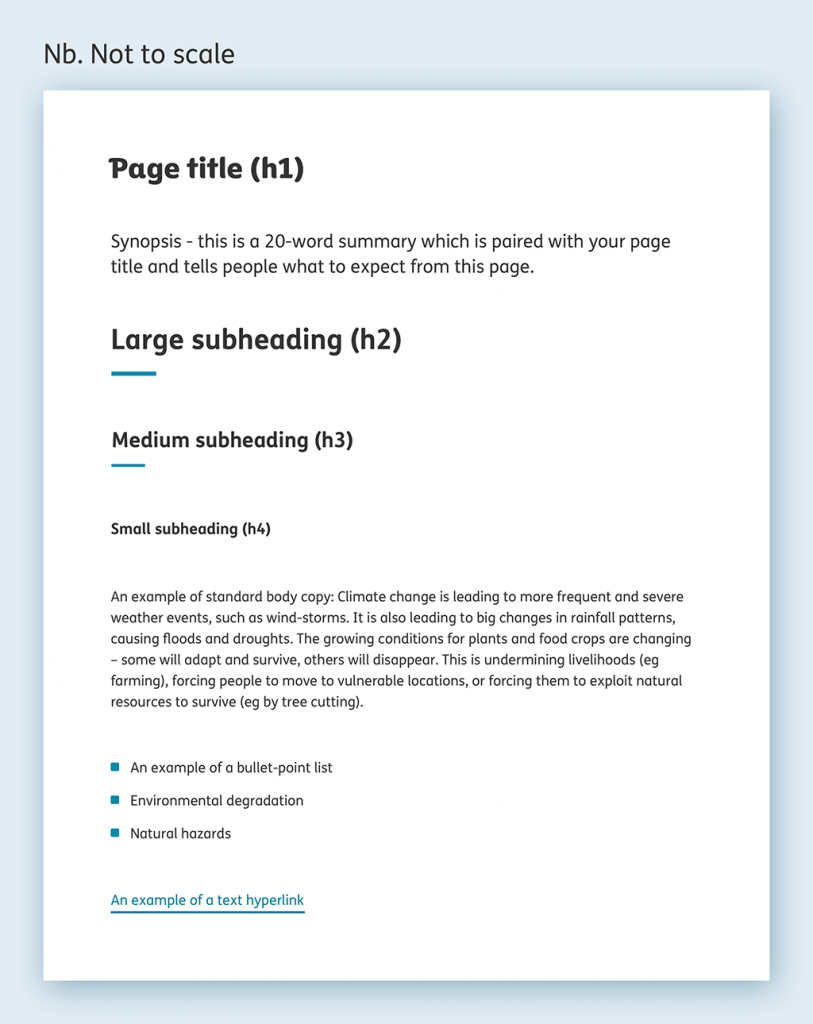
Above: An example of our different copy elements.
Overview
Page title
This appears in the banner area at the top of the page and is also used in various other contexts on the site. Eg. Search results, menu dropdowns, etc.
Word count: 30-50 characters (60 characters max. No minimum)
Subheadings
There are 3 sizes of subheadings available to use: large (h2), medium (h3) and small (h4). Using these we are able to create pages with a clear copy structure and good visual hierarchy.
-
Avoid ambiguous copy that is open to interpretation.
-
All headings should be short, helpful, and self-contained.
-
Think ‘functional’ rather than creative copy.
Body copy
The main written content that usually makes up the bulk of the page.
-
Use the ‘inverted pyramid’ approach to structuring your copy, so that you’re front-loading the most important information. This can have a big impact on both SEO and audience engagement.
-
Use short sentences and plain english.
-
Use line breaks to split longer paragraphs and make them easier to digest.
-
Break up long sections of text with other more visual elements: in-page images, quote, video, stats panel, etc.
Bullet-points
Bullet-points are great for web copy, as they allow readers to skip through chunks of text and more quickly get to the content which is of interest to them.
Hyperlink
These are used within body copy to navigate people to another page.
-
Hyperlinked copy should be descriptive, unique and use keywords.
-
Avoid ambiguous copy or unhelpful phrases like ‘click here’.
-
You can use the body copy that appears immediately before a hyperlink to give important context about the link and convince them to click it.
Text sizes on our website
All of the text across our website is based around our type scale.
The text will change size depending on what device size you’re viewing the website on, so you should always get an optimised reading experience.
How we use these various font sizes in our designs is always very carefully considered, based on the following factors:
-
content type
-
intent
-
device size
-
hierarchy
-
readability
-
usability
-
accessibility
-
and consistency
