Flexible ‘boxed’ section
A self-contained section, visually distinct from the rest of the body copy, which allows for great flexibility in the content.

Overview
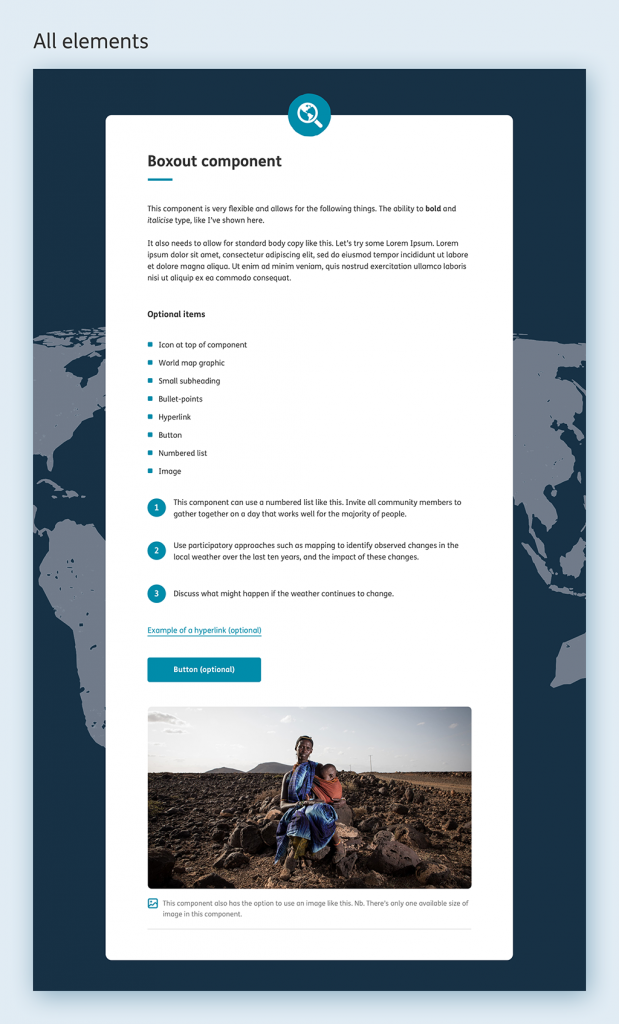
This is one of our most flexible components. It has a variety of stylings and optional elements allowing you to create a variety of different layouts.
Available elements
-
Title (Required)
-
Body copy (Required)
-
Small subheading (Optional)
-
Numbered list (Optional)
-
Hyperlink (Optional)
-
Button (Optional)
-
Small image (Optional)
Available styling options
-
Light blue background
-
Navy background
-
White background with blue outline
-
Icon (Optional)
This appears at the top of the section. We currently have two icons available: Case study and Discussion. -
Background graphic – World map (Optional)
Nb. This can be switched on/off, but only appears if the content is long enough. It is primarily intended for case studies.
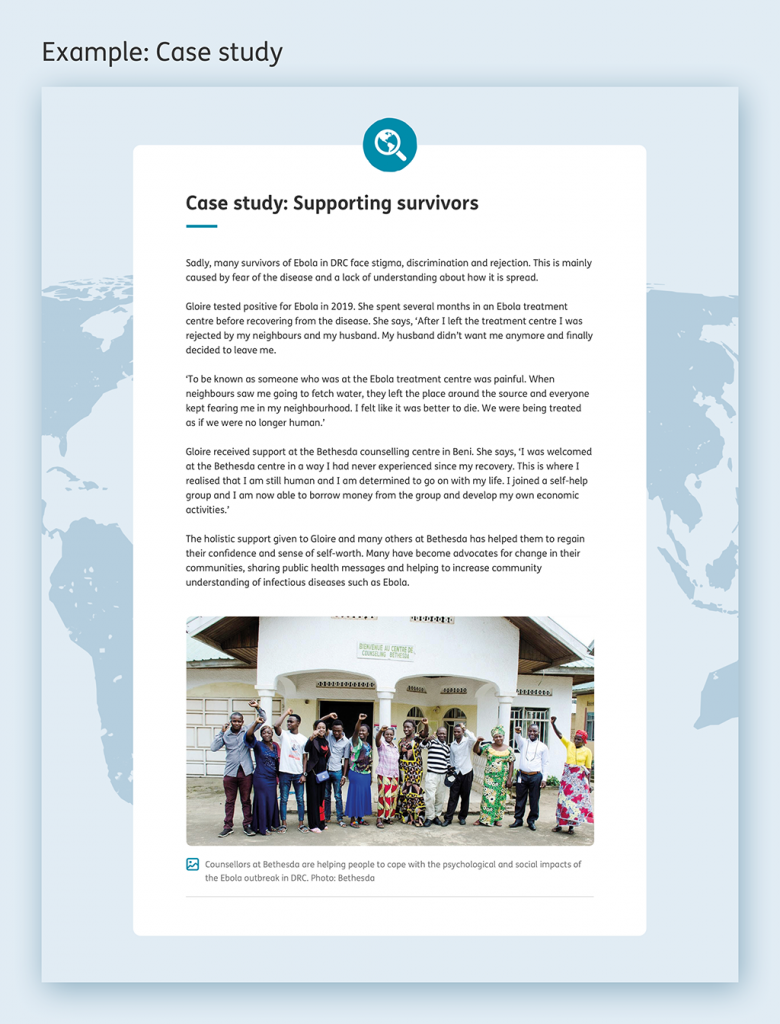
Examples
The following 3 examples were all made up using this component: