Hub banner
A visually engaging banner that is intended primarily for our ‘hub’ style pages. Eg. About us, Stories, Get involved, etc.

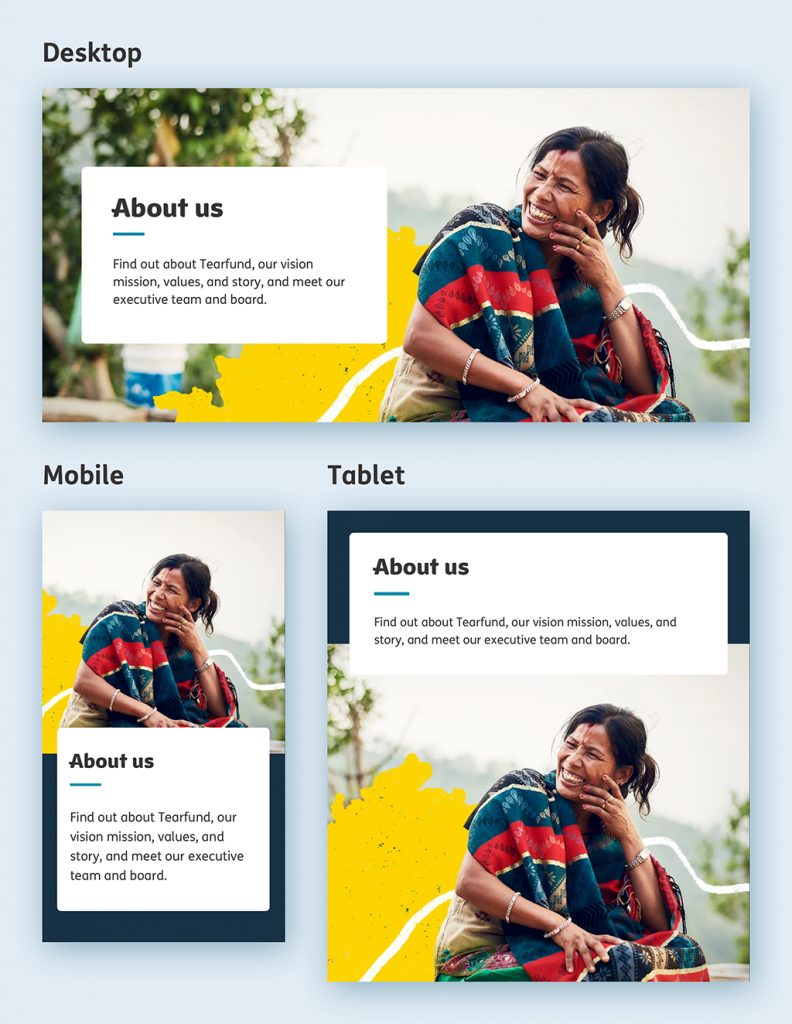
Overview
‘Hub’ pages offer an introduction and overview of larger sections of the site. Eg. Stories, About us, Get involved, etc. Because of this, we want them to look different and more significant than a standard, basic page.
Although it was built with this use case in mind, this banner can also be used on any basic page as a more visually engaging alternative to our basic banner.
There are a few limitations you need to be aware of when using it, however, which are detailed below.
Text requirements
Nb. This banner is only suitable for pages with very short titles.
-
Page title: Under 15 characters is ideal. (Max 25)
-
Synopsis: 20 words. 110 characters max.
Image template
To make up a Hub page banner image use this Photoshop template.
Nb. This banner requires the subject to sit within one-half of the composition, so not every photo will be able to use this banner.
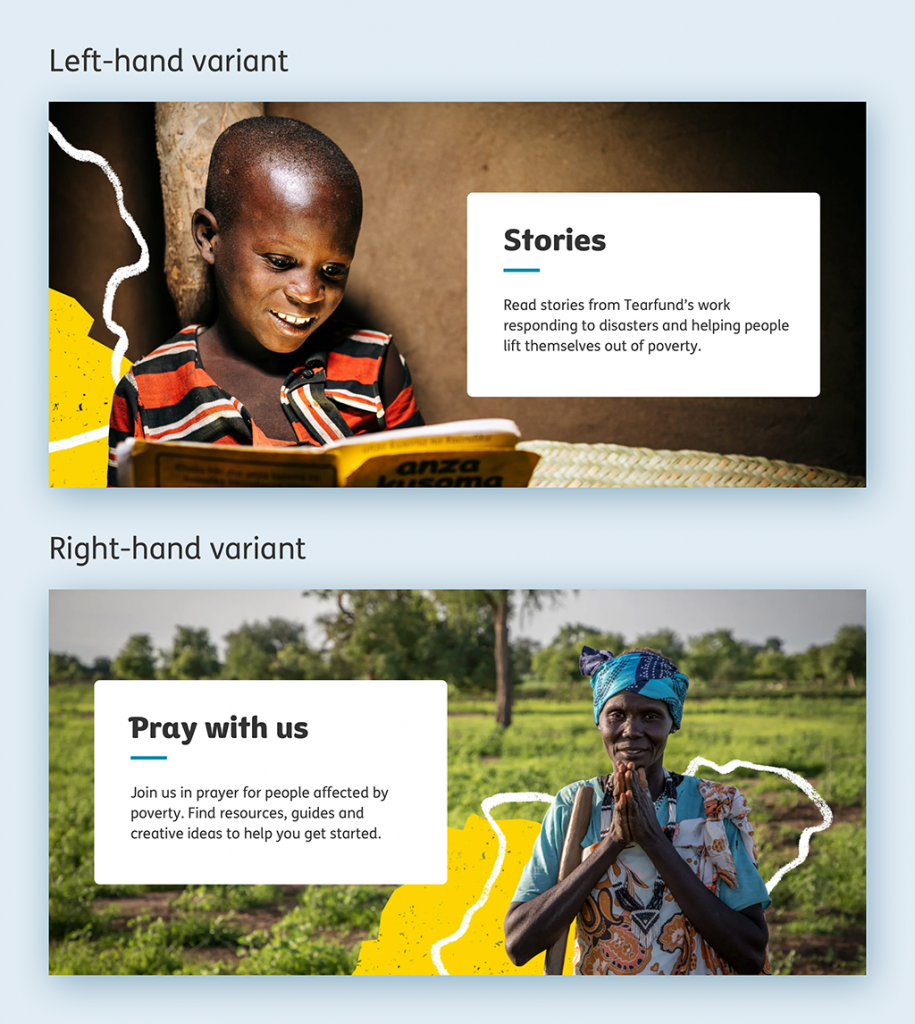
The Digital producers are able to select which side the headline sits on when they build the page, so your subject can sit on either the left or the right-hand side of the photo (See image below).

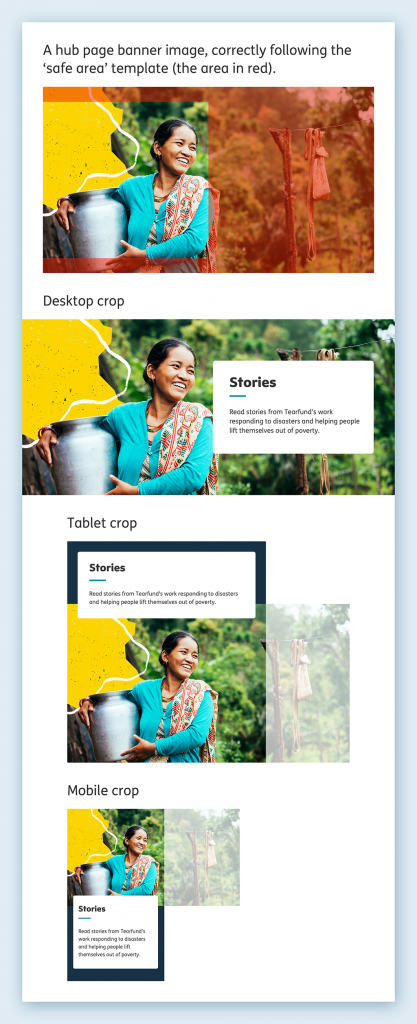
How your image will be cropped
Once you’ve supplied your image using the above Photoshop template, your image will be automatically cropped and resized, using clever coding, so that it has the maximum visual impact across the different device sizes (See below image):