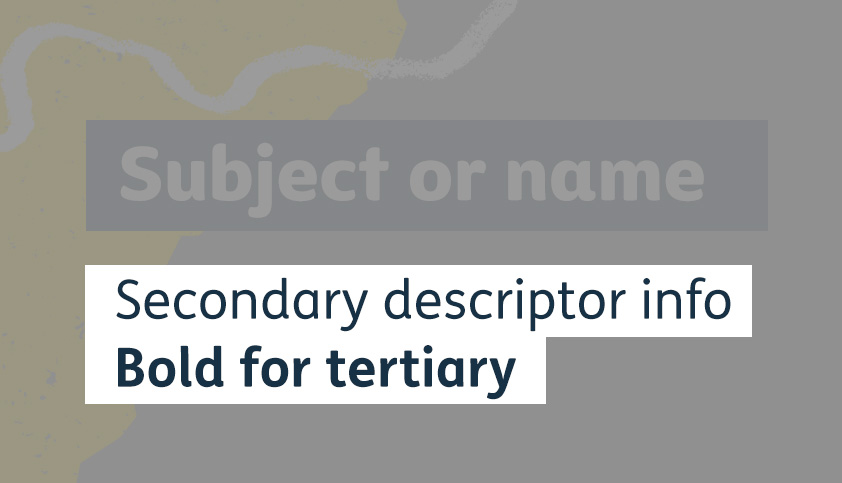
Subheadings
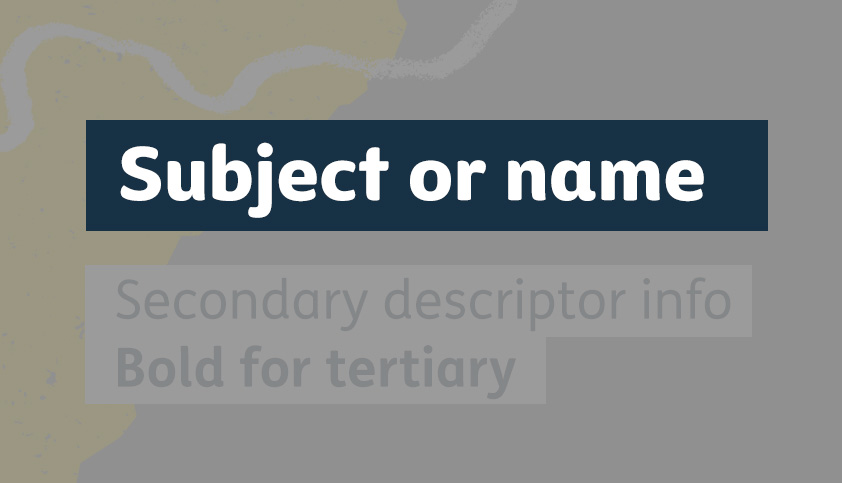
Subheadings should be set staggered with two-tier options. The text and boxes should be set 85px from the left edge and 120px from the top edge.
The visual device is to be used behind these titles. An example of this in use can be found here.

Tier 1
The main title should be white text in Tearfund Sans 74pt. The box behind should have 30px clearing all around and should be set in #173145. The box should be 110px high.

Tier 2
The secondary title should be FS Me 54pt in #173145 on white background with a 16px clearing. If needed FS Me Bold can be used to define a further layer within this title. The box should be 72px high.